
It seems inevitable right? More than half of all cell phone users in the US are using their mobile technology to access the Web. Over 30% of those users, use their mobile device as their primary source to access the Web. Increasingly, traffic is coming via social media, like Facebook, and Twitter, or email campaigns that users access through their smart phone or tablet.
Mobile-Ready Websites
For many sites this in a no-brainer, travel/transportation sites, for companies like Bolt Bus or Amtrak, have embraced mobile technology out of necessity. Their users have come to require quick and easy access directly to information, like train schedules or the ability to buy that last minute bus ticket to NY. Or Wikipedia, that serves to quickly quash late night arguments over the line of succession for US presidents, mobile-ready is essential. But for many other sites, the web continues to be thought of as an experience, a brochure, a chance to experience the brand; a chance for users to take some time to learn more about a company's service, or marvel at their beautiful slideshow.
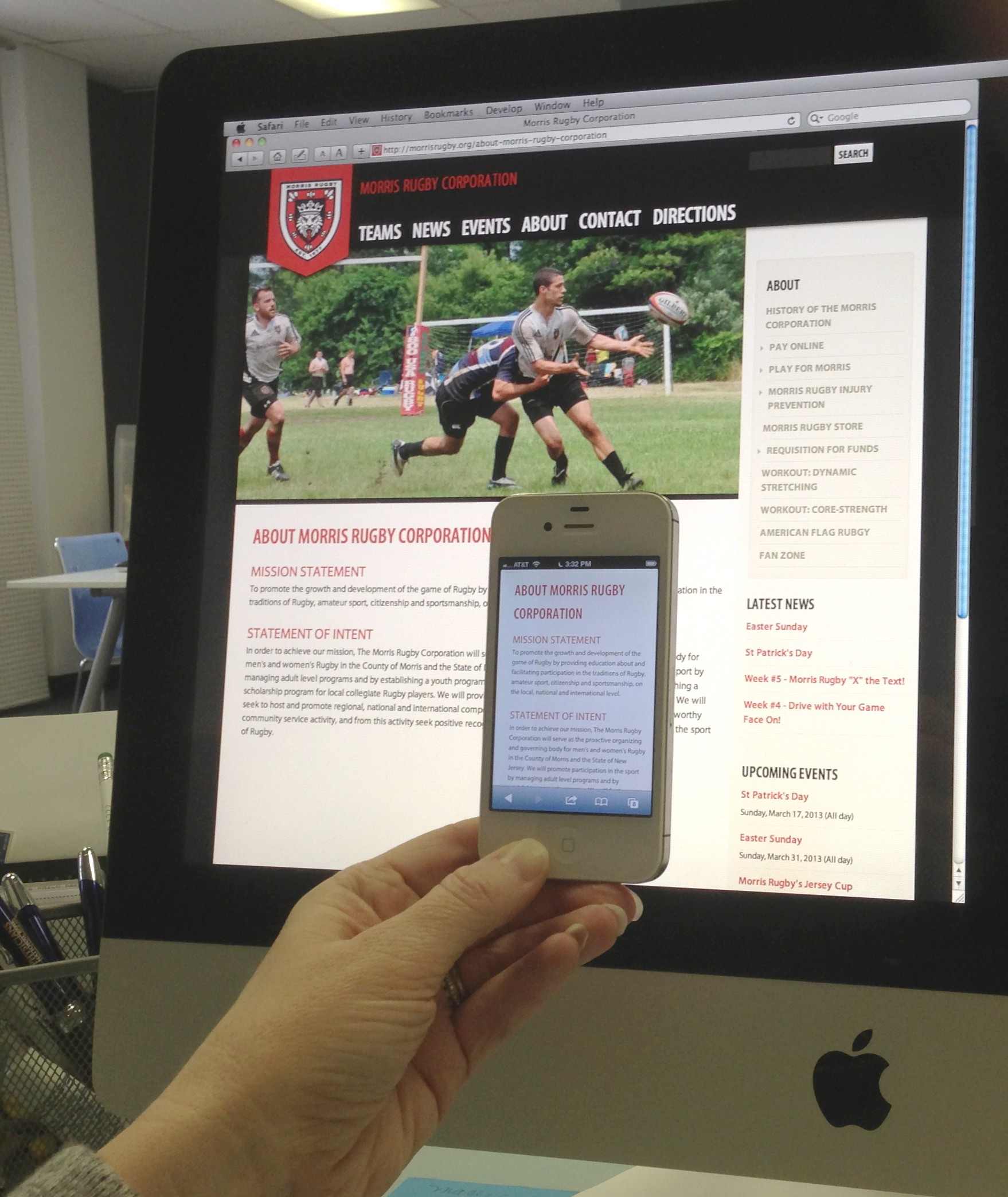
Its time to get over our love of full screen background images and large slideshows for everyone, and get to what the mobile customers/clients need and want. Don’t get me wrong, these things are still important for desktop users, and those who have time for the full experience on their wide screen 27” iMac, but we need to satisfy both markets and provide solutions for each. There are a few ways we can handle making our websites mobile-ready.
Responsive Web Design
This is a buzz word that has been around for a couple of years, but many have been slow to adopt the practice. It is a great solution if you are developing with mobile in mind from the beginning, but can be more costly to develop. A responsive site exists within the main site and is programmed to adjust to the device which it is being viewed on for the optimum experience. Responsive web design is great when your content should mimic the desktop version, but it is a bit more difficult to reduce un-needed mobile content.
Mobile Site
This is a great tool for sites that require limited content or different content delivered via a mobile platform. Typically graphics are limited and the design is fairly simplified. This is a great tool for an ecommerce site. Users usually have the option of using the “Full Site” is they want to. One of the cons to this type of approach is that mobile site exists separately from the main web site and the URL redirects to another domain usually something like mobile.domain.com.
Native App
A native app is a standalone application specifically developed to “downloaded” from an app store. Native apps are a good solution for specific functionality that utilizes device-specific features like GPS, a camera, etc. Native apps are many times enhancements to the website experience, like a game or utility. Social networking sites also utilize apps to provide a more targeted experience for the user. App development is usually requires more development time and a larger budget.
Which mobile solution is right for you?
A decision to build a mobile site weighs many factors, budget, timeframe, usability. Here are a few questions to ask yourself when thinking about what type of mobile solution fits your needs. Do you need to target mobile customers with a specific experience, altering architecture or content? Are you starting fresh or planning a redesign of your site? Are you looking to add a utility for your users to use? What is your budget? 4x3 offers both mobile and responsive solutions for its customers.
Contact 4x3, LLC Web Development for more information, we are more than happy to discuss the options and guide you in your decision process.